본 글에서 적용되는 방식은
1.Vue CLI 3.0을 기준으로 설치를 적용합니다.
2.새로운 Project를 생성하는 경우에 적용합니다.
다른 조건에서 적용할 경우
https://v2.vuetifyjs.com/en/getting-started/installation/
Vuetify공식 Docs에 설치방법이 자세히 나와 있습니다.
다른 방법으로 Vuetify를 적용하는 경우 Docs를 참고하시면 됩니다.
Vuetify
Vue.js에서 사용할 수 있는 UI 프레임워크로써, 간편하게 Component를 만들거나,
커스터마이징 할 수 있도록 도와줍니다.

UI를 통해서 어떤 형태로 디자인 할 것인지 보면서 디자인 할 수 있고,
동시에 코드도 만들어서 제공해줍니다.
Vue.js에 Vuetify 적용하기
사용할 Vue.js 버전에 따라 설치 방법이 달라집니다.
이 글에서는 Vue2 기준의 설치 방식을 기록합니다.
https://v2.vuetifyjs.com/en/getting-started/installation/
1. Vue/cli 설치해주기
Vuetify는 Vue/cli로 설치해 줄 수 있습니다. npm을 이용해서 Vue/cli를 먼저 설치해 줍시다.
npm install -g @vue/cli2. Vue 프로젝트 생성해주기
Vue/cli의 명령어 vue를 통해서 Vuetify가 적용될 project를 먼저 생성해 줍니다.
2-1. 명령어 입력
vue create my-app
// my-app은 내가 만들고자 하는 project의 이름입니다.2-2. 사용할 Vue버전 선택
Vue 2를 선택해 줍니다.


다음과 같은 화면이 나오면 프로젝트 생성에 성공한 것입니다.
3. vuetify 추가 해주기
3-1. 프로젝트에 진입해 줍니다.
cd my-app3-2. vuetify 추가해주기
vue add vuetify3-3. 적용할 Vuetify 초기 설정을 선택해 줍니다.

설치 성공시 화면

main.js 수정
import Vue from 'vue';
import App from './App.vue';
import { store } from './store/store.js'; // vuetify 사용을 위한 추가
import 'vuetify/dist/vuetify.min.css'; // vuetify 사용 위한 추가
new Vue({
el: '#app',
vuetify, // vuetify 사용 위한 추가
render: h => h(App),
}).$mount('#app');vue실행하기
명령어를 통해 서버를 실행해 줍니다.
yarn serve
'각종 설치 방법' 카테고리의 다른 글
| [Spring boot] Lombok(IntelliJ에서 Lombok을 사용하기 위한 설정) (0) | 2023.03.01 |
|---|---|
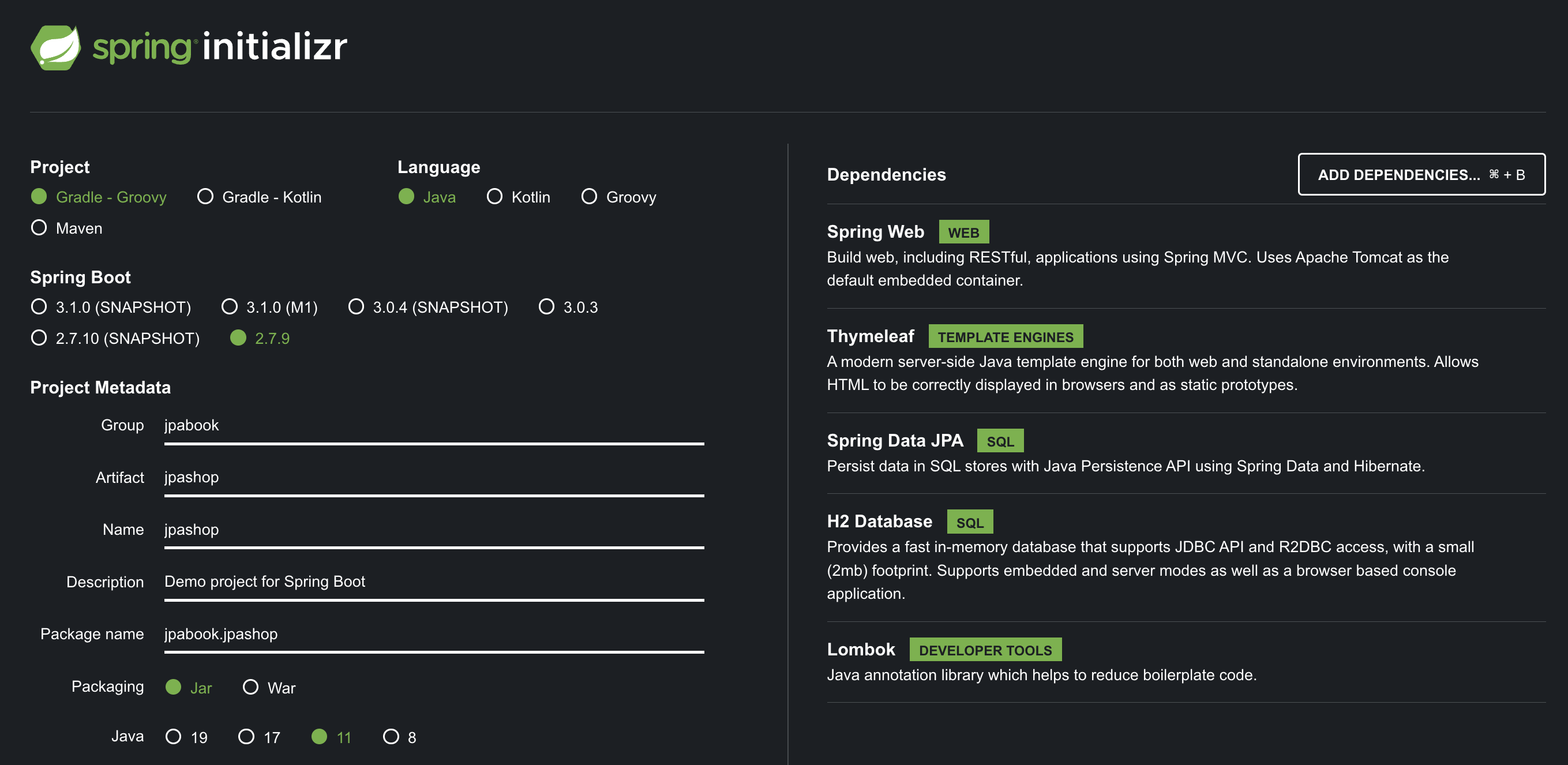
| Spring Initializr로 Project생성하기 (0) | 2023.03.01 |